Migrating to Jekyll
As of 29 August 2011, I’ve migrated my blog from a self-hosted WordPress installation to (at the time of writing) 35 static HTML files hosted on Amazon S3. These HTML files are generated on my computer by Jekyll and uploaded using Transmit, in which I press a button and all my posts are synchronized to the cloud.
This is much lower-tech than a blog on a content management system, and wouldn’t work for most people. Indeed, the first time I heard about Jekyll I dismissed it as being too basic. After all, why would I forgo all the features of a CMS for the sake of some boring HTML files?
I decided to make the switch two weeks ago. I was struggling to write a post about Google App Engine’s free tier when I realized that WordPress’s bulk was slowing me down. I don’t need plugins, or TinyMCE, or multiple users, or post types: I just want to write about technical things that I think are interesting. I’d recently decided that I wanted to write in Markdown, which Jekyll enables by default. I found the official migration documentation, noticed that migrating to Jekyll looked very straightforward, and started building my new blog.
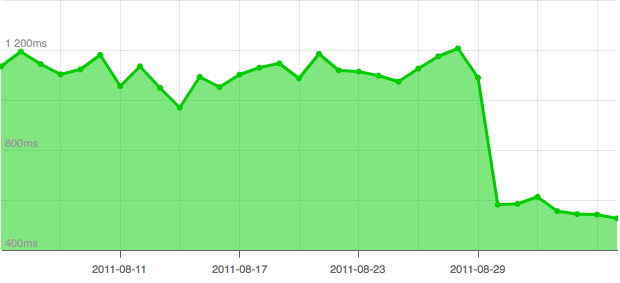
I found moving from WordPress to Jekyll very easy. I followed this migration guide and imported all my old posts into Markdown, which after you learn the format is much better for blogging than HTML. I wrote a new theme using the Liquid templating language (there are many example themes you can crib from here), and styled it primarily from the Twitter Bootstrap CSS framework. I put the site on S3 by following Amazon’s guide, and the payoff was immediate: as you can see below, the site’s response time has more than halved.

I’m really glad I’ve switched my blog to Jekyll. There’s less code to maintain, greater flexibility, fewer distractions, and now that my setup is simpler, I feel like my writing has improved. I’d recommend Jekyll to any technical blogger who’s tired of their bloated CMS and who wants to write more efficiently and enjoyably.